fix(deps): update dependency vue-router to v4
This MR contains the following updates:
| Package | Change | Age | Adoption | Passing | Confidence |
|---|---|---|---|---|---|
| vue-router | 3.6.5 -> 4.1.6 |
Release Notes
vuejs/router
v4.1.6
Please refer to CHANGELOG.md for details.
v4.1.5
Please refer to CHANGELOG.md for details.
v4.1.4
Please refer to CHANGELOG.md for details.
v4.1.3
Please refer to CHANGELOG.md for details.
v4.1.2
Please refer to CHANGELOG.md for details.
v4.1.1
Please refer to CHANGELOG.md for details.
v4.1.0
Vue Router 4.1
We are excited to announce the release of Vue Router 4.1 with a few new interesting features, better support for Node ESM and no breaking changes.
Omitting the component/components option in routes
It's now possible to completely omit the component option when defining routes with children. While nested routes are about defining layouts, they are also directly connected to a path and users often found themselves defining a pass through component that would just render a <RouterView> component to reuse the path structure. You can now simplify this to:
- import { RouterView } from 'vue-router'
- import { h } from 'vue'
-
const routes = [
{
path: '/admin',
- component: () => h(RouterView),
children: [
{ path: 'users', component: AdminUserList },
{ path: 'users/:id', component: AdminUserDetails },
],
},
]In other words, you can now nest paths without having to define a component.
Passing History State in navigations
Passing History State through router.push() has been implemented and used by the router since its version 4.0 but hasn't been exposed as a public API until now. This enables passing a state property when calling router.push() or router.replace(). This is useful to pass global state to be associated with the history entry that cannot be shared by copying the URL. One common example of this are Modals:
// go to /users/24 but show a modal instead
router.push({ name: 'UserDetail', params: { id: 24 } state: { backgroundView: ... } })To see a full example, check the modal e2e test, it has been updated to use the state property.
It's worth noting this shouldn't be used to pass fetched data or complex objects such as classes because of type and size limitations. Check the History State documentation for more information about the state property.
Given the nature of the <RouterView>'s route prop, there is also a new function loadRouteLocation() that can be used on a resolved route location to load a route with lazy loading:
import { loadRouteLocation } from 'vue-router'
const loadedRoute = await loadRouteLocation(router.resolve('/users/24'))Typed Routes
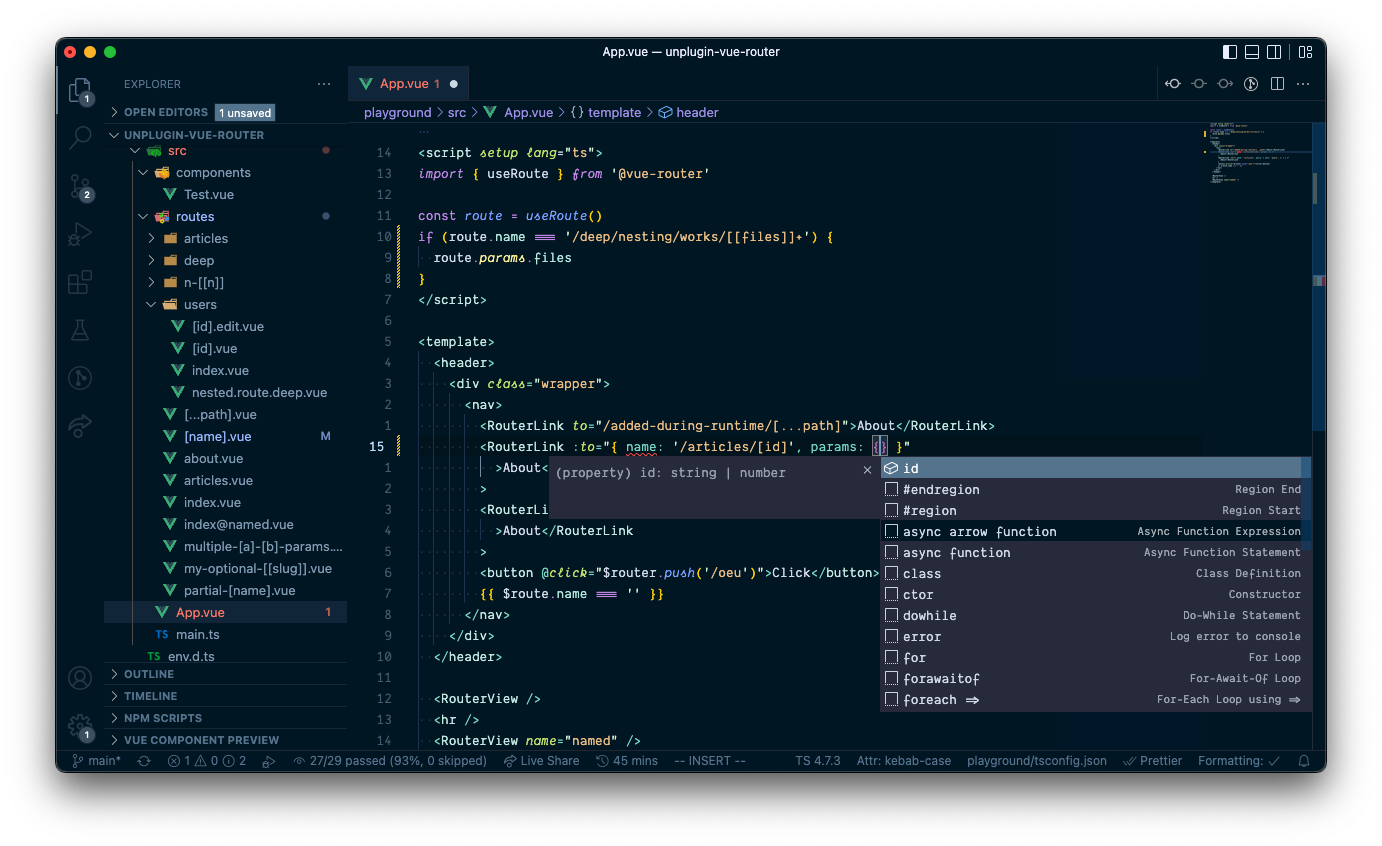
In v4.1 we were initially planning to introduce types to automatically detect the params from a path property, creating autocomplete and type safety in router.push() and <RouterLink>'s to prop. It was implemented but also turned out to be extremely slow after ~50 routes due to the nature of the types relying on nesting and complex unions. Instead, we are introducing a build plugin to generate the types of the routes for you based your file structure. This is similar to Nuxt and Vite Plugin Pages but with full type support (similar to nuxt-typed-router) while allowing you to keep using the exact same API, just with Autocompletion and typing hints
Check out the plugin GitHub repository for installation instructions and documentation.
Here are some other examples of how much this plugin can improves your developer experience:
 |
 |
 |
|---|
CJS/MJS support for Node
We now expose a few extra entry points for Node but kept the old ones as well to prevent any disruption to the existing users. You can find more information about this in the corresponding pull request.
Please refer to CHANGELOG.md for details.
v4.0.16
Please refer to CHANGELOG.md for details.
v4.0.15
Please refer to CHANGELOG.md for details.
v4.0.14
Please refer to CHANGELOG.md for details.
v4.0.13
Please refer to CHANGELOG.md for details.
v4.0.12
Please refer to CHANGELOG.md for details.
v4.0.11
Please refer to CHANGELOG.md for details.
v4.0.10
Please refer to CHANGELOG.md for details.
v4.0.9
Please refer to CHANGELOG.md for details.
v4.0.8
Please refer to CHANGELOG.md for details.
v4.0.7
Please refer to CHANGELOG.md for details.
v4.0.6
Please refer to CHANGELOG.md for details.
v4.0.5
Please refer to CHANGELOG.md for details.
v4.0.4
Please refer to CHANGELOG.md for details.
v4.0.3
Please refer to CHANGELOG.md for details.
v4.0.2
Please refer to CHANGELOG.md for details.
v4.0.1
Please refer to CHANGELOG.md for details.
v4.0.0
A more complete but lighter Router
Today Vue Router 4 is officially released as stable. After 14 alphas, 13 betas and 6 release candidates, Vue Router v4 is ready to bring the best of routing to your Vue 3 applications with improved bundle size, TypeScript integration, new features and consistency improvements for modern apps.
It has taken almost 2 years of work, around 1500 commits, 15 RFCs, and the help of many users and their bug reports and feature requests to get here. Thank you all for your very much appreciated help!
Project Organization improvements
Vue Router is now divided in three modules:
- History implementation: handles the address bar and is specific to the environment Vue Router runs on (Node, Browser, Mobile, etc)
- Router Matcher: handles the parsing of routes
/users/:idand its ranking - Router: connects everything together and handle routing specific features like navigation guards
Dynamic Routing
One the most wanted features on Vue Router is Dynamic Routing. It makes the router more flexible and powerful and open possibilities for applications that were not possible before! This is possible thanks to an advanced path parsing with automatic ranking, allowing the router to guess what route should be matched based on the URL string representation, allowing user to define routes in any order.
Improved Navigation system
The new navigation system is more consistent and improves the experience of Scroll Behavior to match native browser behavior. It also gives users almost more information about the status of a navigation and allow using that information to improve user experience through global UI elements like progress bars and modals.
More powerful Devtools
Thanks to the new Vue Devtools, Vue Router is able to create more advanced integrations: navigation in the timeline and a complete route directory that helps you debug routes.
Better Navigation guards
Say good bye to next and avoid easy-to-make mistakes inside navigation guards: return any value you were passing to next. The previous version is still supported to ease migration!
More information on the updated documentation.
Consistent encoding in routes
Encoding has been adapted to make it consistent across different browsers and route location properties (params, query and hash). You don't need to encode these properties when passing them to router.push() and they will always appear decoded in the route locations (e.g. $route and useRoute()).
Small migration path
Vue Router 4 focus on improving the existing Router while keeping a very similar API, migration should be short and almost limited to a few renames if you were using the basics of Vue Router. You can check the full migration guide on the documentation
The future of the Router
Vue Router has been effectively stable for the past couple of months and makes it possible to now focus on:
- Better Developer experience with existing tooling (Vetur, Vite, Devtools, etc)
- Better integration with modern features like Suspense
- RFCs to improve the existing API or bring new ones
- Lighter versions of the router
Trying It Out
If you want to give Vue Router 4 a quick try, you can check this CodeSandbox, this Vite template with Tailwind CSS, or use the CLI to get started.
To Learn more about Vue Router 4, check out our new documentation. If you are an existing Vue 2.x user, go directly to the Migration Guide.
Supporting Vue Router Development
If your company uses Vue Router, please consider supporting its development by supporting me
If you were already using the release candidate version of vue router, you can find the list of improvements on the CHANGELOG.md.
Configuration
-
If you want to rebase/retry this MR, check this box
This MR has been generated by Renovate Bot.

